by veronika burian & josé scaglione
One of the most common questions we have encountered over the past fifteen years as professional type designers is about combining typefaces. How can you successfully pair fonts? What general guidelines can be applied to find the right match? What are the pitfalls? This short guide offers some answers, but be aware — they are subjective opinions expressed from a type designer’s perspective with a heavy bias toward editorial design.
Starting is often the hardest part. The first useful steps toward a happy typographic match are to define clear goals, to analyse the content being designed, and to understand its structure, function, and audience. Appropriate font selection (read our article here) also plays an important role in this initial process. This sets the stage by choosing the right fonts for the content in question.
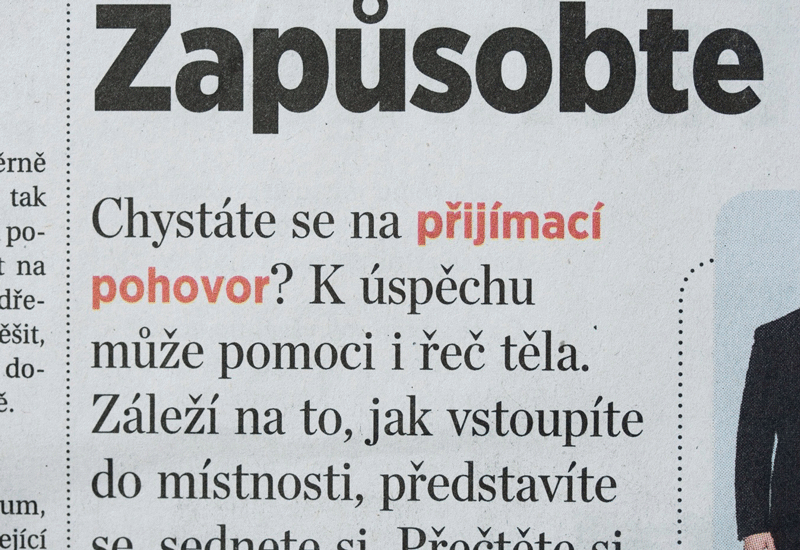
As Robert Bringhurst wonderfully put it, “Letterforms have tone, timbre, character, just as words and sentences do.” Indeed, letters have formal, aesthetic qualities that relay different emotional properties. Fonts have a voice and carry a tone, so matching what you’re saying to the way the font feels is important.
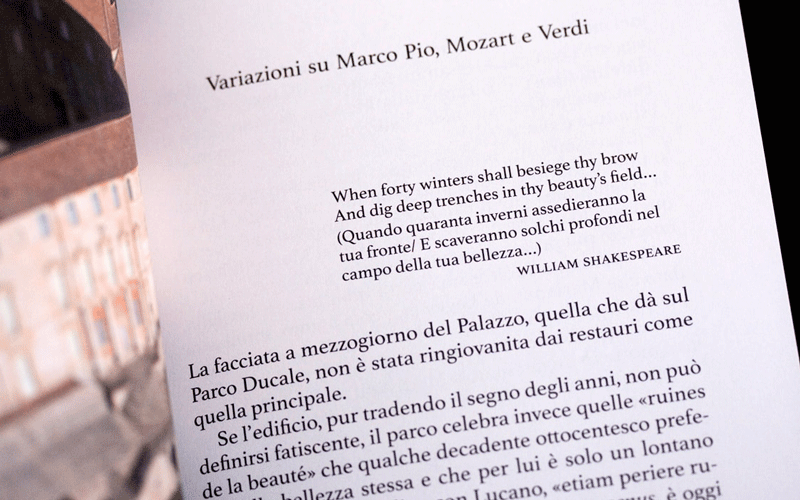
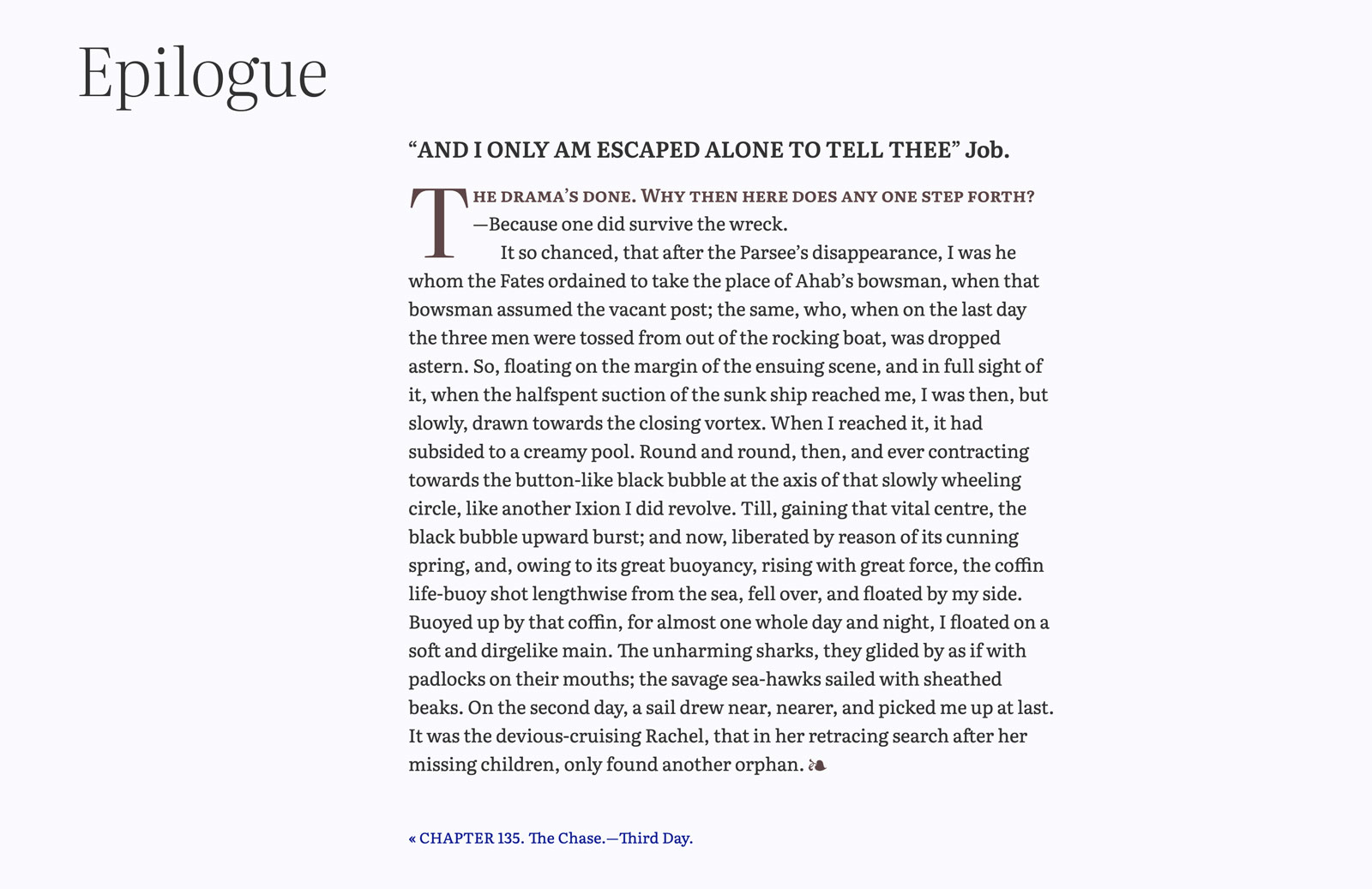
For example, setting a Shakespearean play in a sans serif font (even a “humanist” sans) or using a fragile modern serif for an aggressive advertising message doesn’t work because their tones don’t match. Our subconscious mind will feel something very different from what was intended because these intangible associations we have with lettershapes are conditioned by our common visual heritage. So your concern should be about a good match between the style, semantics, and intended impact of your text and the corresponding properties of the chosen typeface. Do they match?