7. Languages and accents
Each type designer and font publisher have their own approach to language support in their products. Supporting languages correctly demands longer development, testing, and quality assurance processes. More languages means more characters, more design, more kerning, and so on. Good diacritic design and localisation features are a sign of a neatly crafted font.
But why do we need more language support if we are only working for English-speaking readers? Well, firstly, in our fully globalized world every language uses a surprising amount of loanwords, not to mention names. Let’s see just a few: piñata, hors d’œuvre, frappé, naïve, façade, jalapeño, Brönte, Beyoncé, Skarsgård.
Secondly, a good font is a treasurable asset that a designer can use thousands of times over. In fact, it’s one of the few pieces of software (maybe the only!) that can be expected to continue working on machines from decades past to those yet to be created decades from now — and without any additional expense. Therefore choosing a font that has at least support for most Latin-based European languages is a wise business decision.
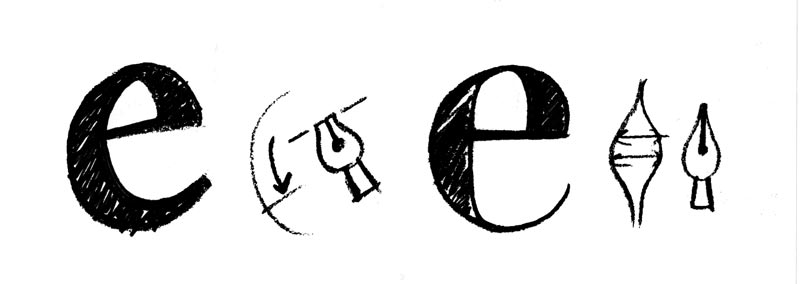
Here are three tests to add to your quality checks before purchasing a typeface. First, make sure the necessary characters are included. Foundries publish this information in their type specimens and it is usually possible to type some accented letters in an online tester. Second, the design of the diacritic marks should match the same ductus — weight, contrast, and modulation — as the rest of the letters and symbols. And finally, accents must be properly positioned above, below, or through the base glyph.