The future is variable: Protipo and the variable font format
December 2019
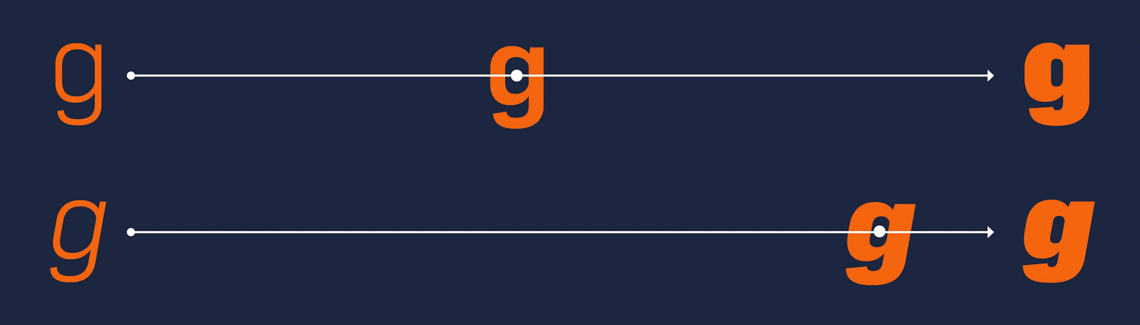
With the November 2019 Adobe InDesign release, the long-awaited variable font support has finally become a reality. Sketch, the website and mobile app design tool, had provided variable font support only a month earlier. See how your design work can benefit from the use of variable fonts and meet one of the variable heroes of the day: Protipo, a modern sans serif family for all things data by TypeTogether type foundry.