A proven digital text serif with an arresting upright italic.
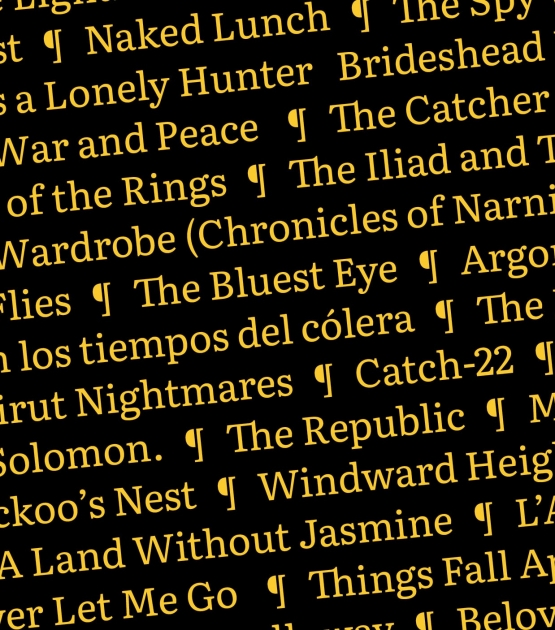
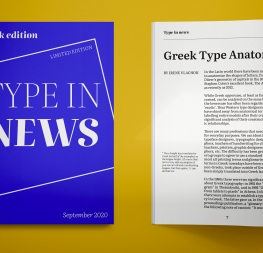
Literata is a serif screen font family — an old soul wrapped in the modern trappings of advanced code. Digital text represents one of the most important challenges faced by designers and developers today, so Literata 3 was conceived for intensive editorial use, especially on screens of all sorts. Its main potential is in digital publishing, whether on the web, electronic press, or mobile applications. Originally designed as the custom typeface for all Google Play Books, it is available for free as a cutting-edge variable font.
Literata 3 is no small upgrade. It is a full redesign within new technological bounds to handle any editorial challenge. After the original Literata’s release and a notable expansion to the family, we created version three from the ground up within the variable font design space.
To set that design space, the extremes had to be decided first; think of a grid with specially designed font “masters” lining the edges. Once completed, this grid-style design space controls how each character looks depending on how close it is to each master. And the OpenType variable font files allow users to access endless styles within the design space, like choosing any weight variation between the extra-light and the light, which cannot be done with normal font families.
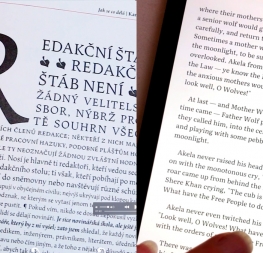
Literata variable has only two font files (roman and italic), but the compression technology allows it to contain more than 15 times the styles as the regular OTF files. The core part of Literata roman excels at text typesetting for continuous reading, and the new headline and caption styles make this family a complete digital publishing toolbox. Literata’s upright italic design is uncommon for screen fonts, but addresses inherent limitations of the square pixel grid, solving several problems simultaneously. These advances are only possible using the new variable font format.
Literata 3 is published with an OpenFont License (OFL) so it’s free to own and use — no strings attached! This wide-ranging family of two variable fonts supports Greek, Cyrillic, PinYin, and Vietnamese. Download it, experiment with it, and use it to your heart’s content. Literata 3 is the culmination of years of research, technological advances, and a vision to create a type family robust enough to comfortably read a full novel on any screen and at any text size. It’s the magic only available through maturation.
SPECIAL NOTE: Literata is a project funded by Google and distributed under an OpenFont license. Repositories for the project are maintained on Github. The version you are downloading at TypeTogether is the same design as in Google Fonts and Github, but it features minor changes only in the way the font styles are named. So, for disambiguation purposes and in order to maintain compliance with the Open Font license terms, these files will install as Literata TT.
CREDITS
Lead design and concept
Veronika Burian (Latin)
José Scaglione (Latin)
Type design
Irene Vlachou (Greek)
Vera Evstafieva (Cyrillic)
Elena Novoselova (Cyrillic)
Assistant design
Pooja Saxena
Roxane Gataud
Quality assurance
Azza Alamedinne
Graphic design
Elena Veguillas
Rabab Chafareddine
Motion design
Cecilia Brarda
Copywriting
Joshua Farmer
Consultancy
Gerry Leonidas (Greek)
Kiril Zlatkov (Cyrillic)