The making of Postea
April 2021
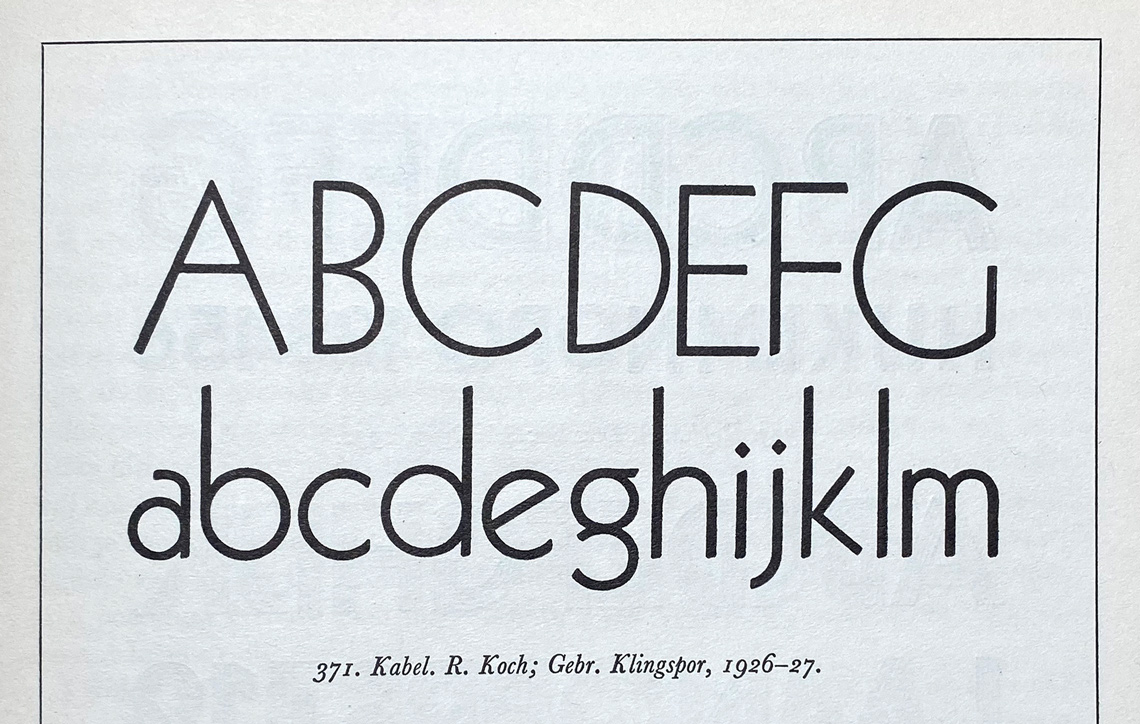
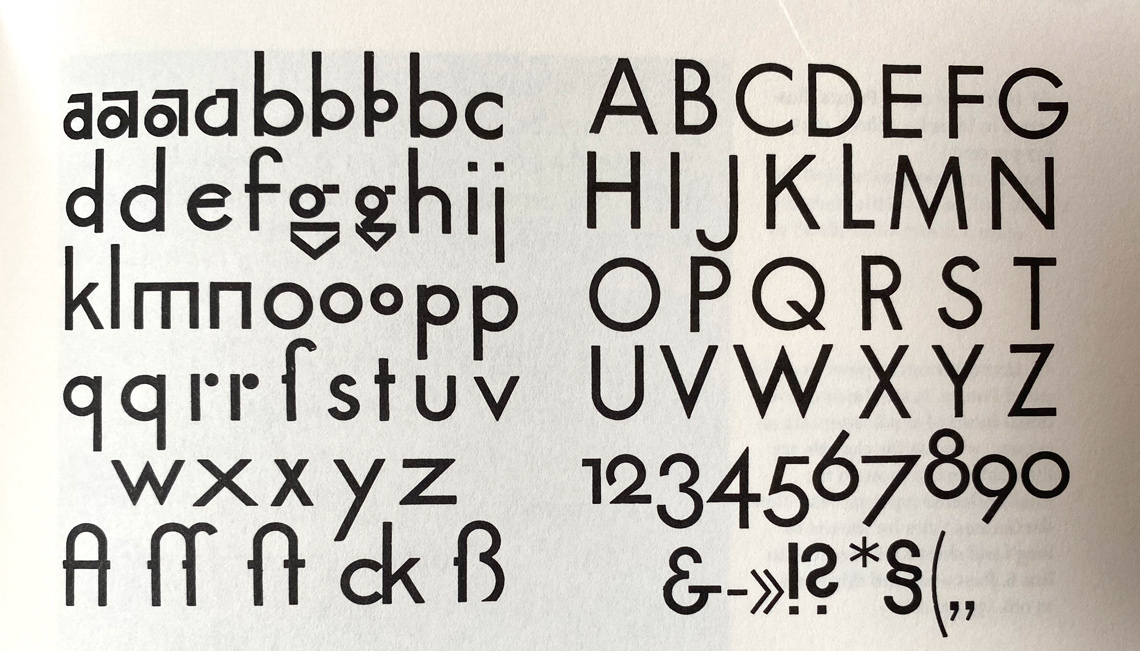
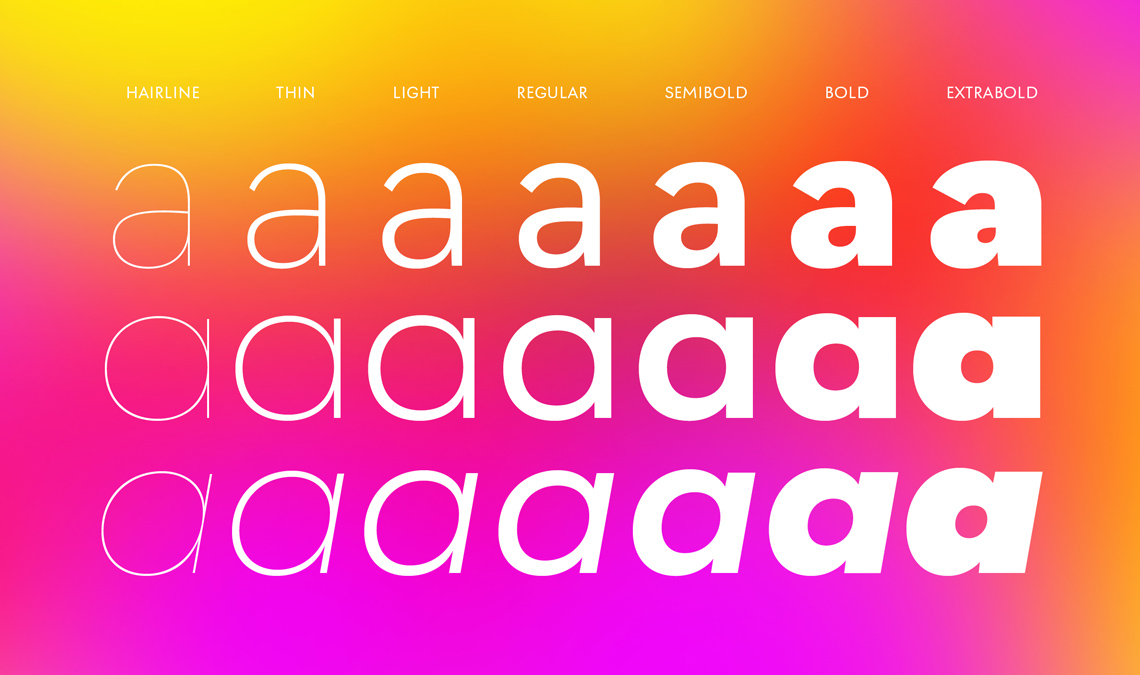
This was one of those “all hands on deck” seasons for us as we put the finishing touches on this family, and now we’re happy to introduce you to Postea. Read all about our charismatic and distinct geometric sans, its origins, and how it should be used.